Week 7
Milestones
- Reindexing of data for supporting deletion and addition of new Alias
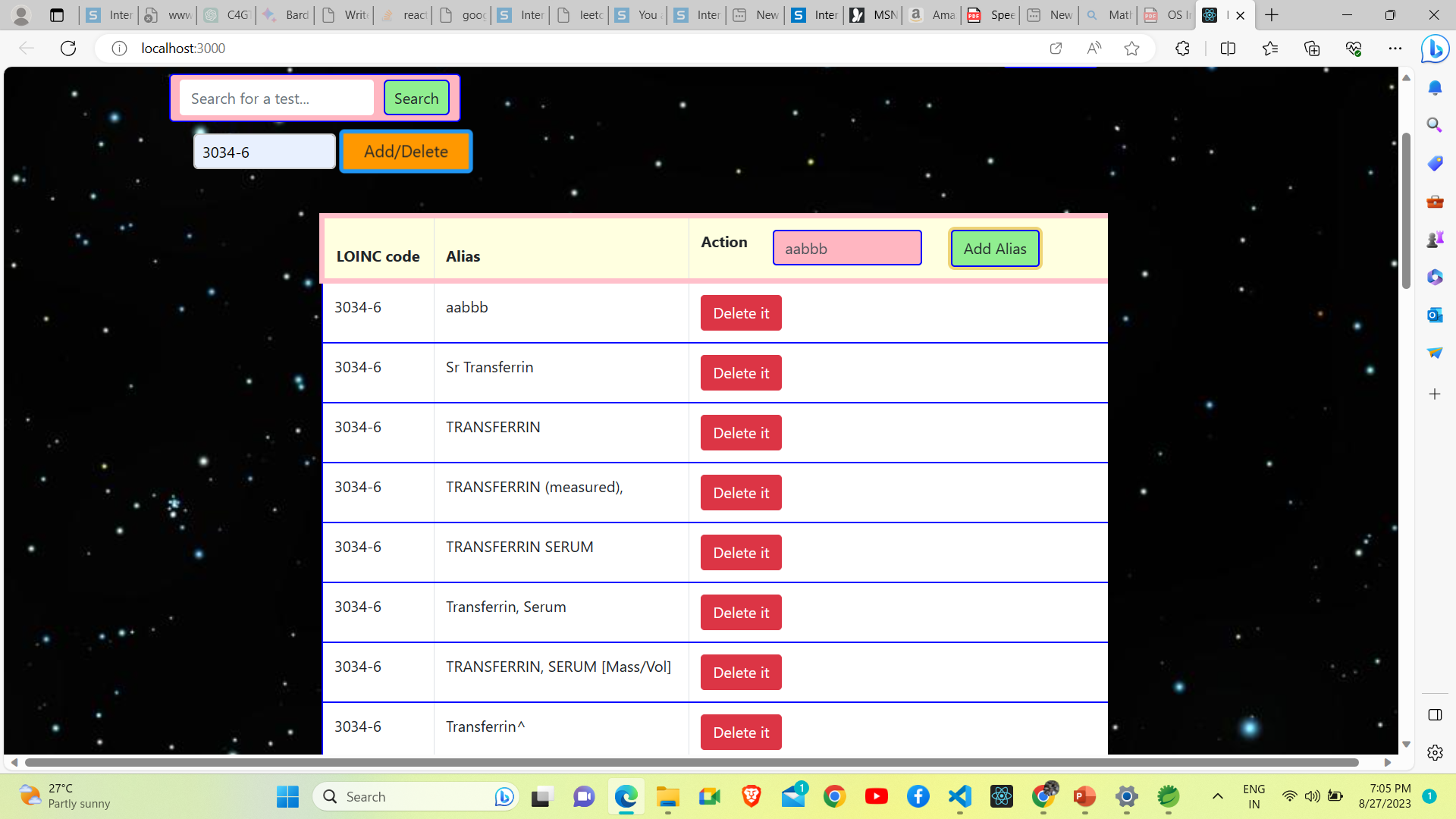
- Addition of new Alias with table updation
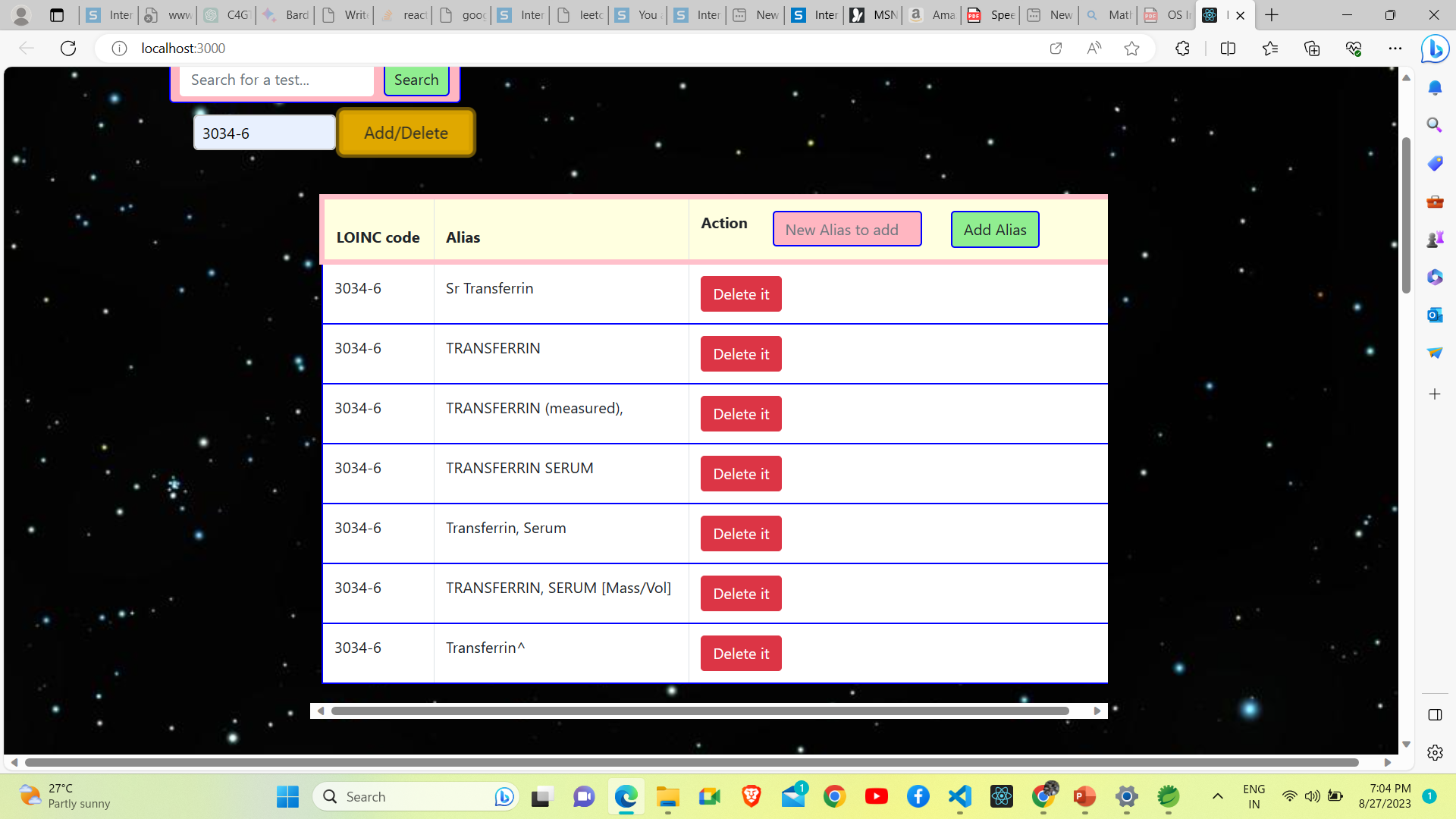
- Deletion Of an Alias with table updation
Screenshots / Videos


Learnings
- I have learned how to manage state within a React component using the useState hook or class-based state. This allowed me to track changes in the component's data and trigger updates to the UI.
- I understood how to pass data and functions between parent and child components, allowing for interaction and synchronization of data between them.
- I have gained insights into rendering UI elements conditionally based on certain states. This helped in showing or hiding components, messages based on user actions.
- I have learned how to handle events triggered by user interactions like button clicks, and how to associate functions to these events to perform specific actions.
- Table Manipulation: I learned the art of rendering dynamic tables with React components, and how to add, delete rows while keeping the UI updated in real-time.